
rails-ujsとはrailsに最初から組み込まれている画面の制御を補助するJavaScriptライブラリです。rails-ujsは直接ビューテンプレートに記述を追加することで利用できます。
form_withやlink_to、button_toなどのヘルパーメソッドに特定のオプションを指定することで利用できます。
scaffoldで作成したデフォルトのsubmitボタンに追加のオプションをつけて、submitの二重送信を防ぐ機能を試してみます。dataキーを持つハッシュオブジェクトをsubmitメソッドの引数に渡します。
<%= form.submit %>
# 追加後
<%= form.submit data: { disable_with: '送信中' } %>
submitボタンを押すと送信中というテキストが表示され、ボタンを押すことができなくなりました。

他にもdata: { confirm: ‘確認しましたか?’ }のような確認ダイアログを出現させる機能もあります。rails-ujsはdata属性を利用することで機能を呼び出すことができます。複数の要素の組み合わせも可能です。
rails-ujsの機能にはHTTPリクエストをAjax化するための機能もついています。Ajaxの通信を行うと非同期でサーバとデータのやり取りを行うことができるので、必要な部分のみ更新をすることができるようになります。
ヘルパーメソッドのform_withはデフォルトでAjax通信を行う設定になっているので、通常の画面遷移をさせるためにlocal: trueと明示します。
<%= form_with(model: user, local: true) do |form| %>
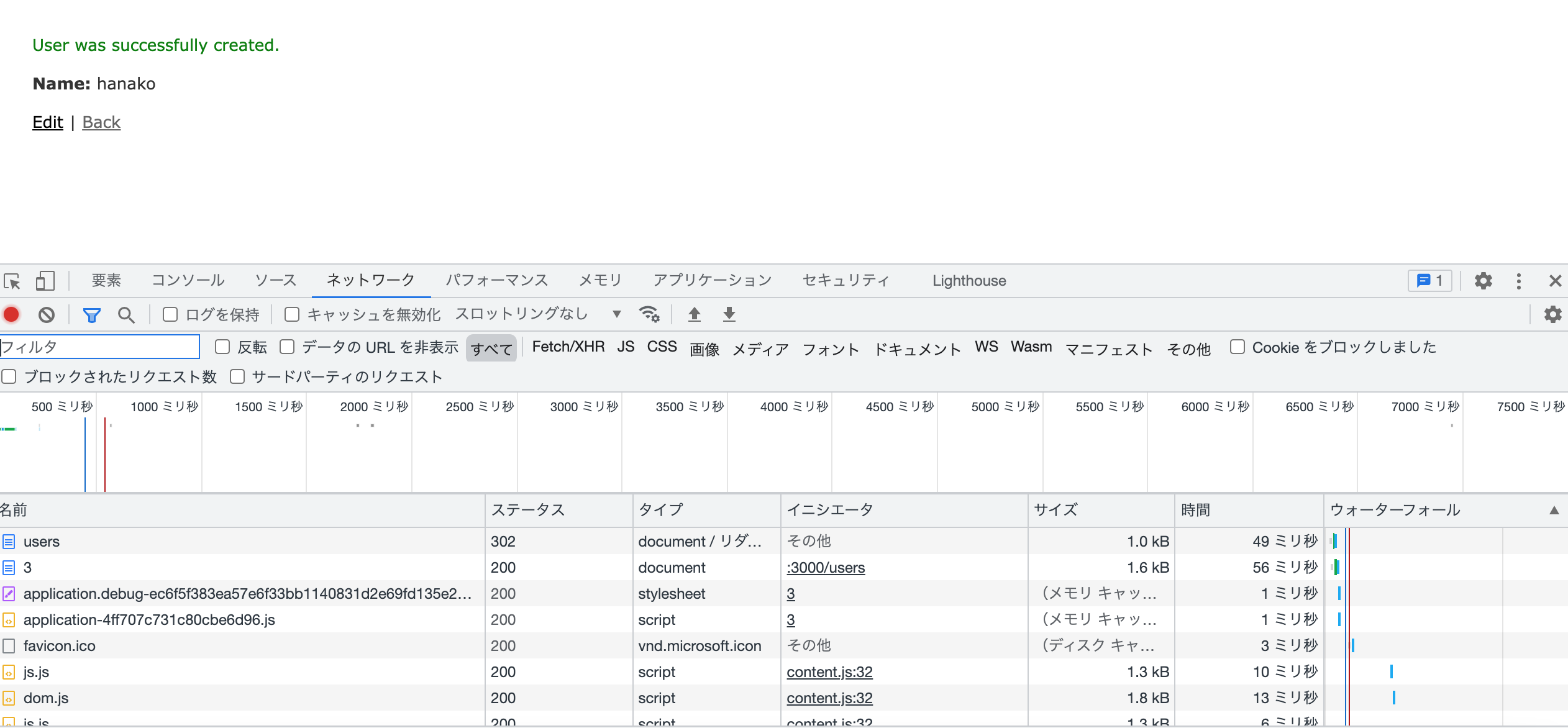
2行目の結果を見てみるとHTTPリクエストとHTTPレスポンスでやり取りを行っているのがわかります。

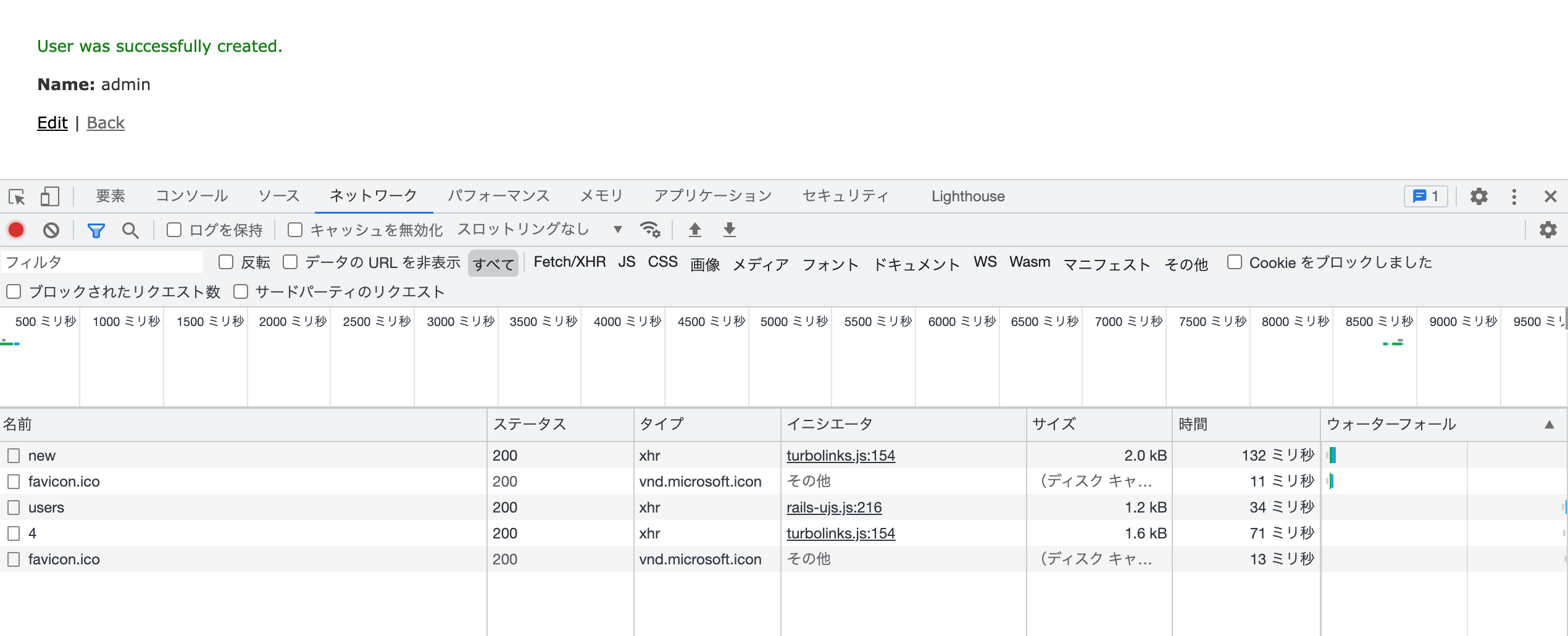
local: trueをfalseに変えてみます。3行目、4行目をみるとレスポンスが変わりました。このレスポンス欄のtypeがxhrになり、Ajax通信による通信が行われているということを意味しています。AjaxではTurbolinksを使って結果を反映させているようです。

TurbolinksはAjax リクエストで取得したHTMLデータのbodyタグ内を、現在表示しているページのbodyタグへ反映させることで高速なページ遷移を実現するライブラリです。Railsに組み込まれています。この時History APIのpushStateを利用することで、Ajaxのような実際にページ遷移しない場合でも、ページの変化があるごとに、URLを変更して履歴を追加することができるようになりました。